Hypertext Mark Up Language (HTML)
Assalamualaikum Sahabat GIP kali ini admin Re akan berbagi tentang cara membuat sebuah web sederhana dengan menggunakan HTML.
Hypertext Mark Up Language (HTML) adalah adalah markup atau sebuah tulisan sederhana berupa kode-kode untuk membuat sebuah web. Bisa disebut juga HTML adalah sebuah tulisan yang terdiri pembuka dan penutup untuk membuat sebuah web.
Untuk membuat sebuah web dengan HTML kita memerlukan sebuah sofware untuk menuliskannya agar dapat terbaca menjadi sebuah web. seminimal-minimalnya kita dapat menggunakan Notepad atau untuk membuat agar lebih memudahkan adalah menggunakan Notepad++ atau Sublime text atau lain-lain.
Kali ini admin akan menggunakan sublime text karena lebih mudah untuk digunakan.
Langsung aja ya..nih perhatikan...
eits... sebelumnya kamu harus tahu dulu ya beberpa kode-kode dibawah ini seperti:
1. <!DOCTYPE> untuk menentukan tipe dokumen
2. <html> untuk membuat sebuah dokumen HTML3. <title> untuk membuat judul dari sebuah halaman
4.<body> untuk membuat tubuh dari sebuah halaman
5. <h1> <h2>, dst untuk membuat heading
6. <p> untuk membuat paragraf
7. <nav> untuk membuat navigasi link
8. <img> untuk menambahkan gambar
9. <audio> untuk menambahkan audio
10. <source>untuk membuat sumber beberapa media untuk elemen media misalkan <video> dan <audio>
11. <ul> untuk membuat daftar dengan selain nomor
12. <ol> untuk membuat daftar dengan nomor
13.<li> untuk membuat sebuah item daftar
14. <th> untuk membuat sebuah sel header untuk tabel
15. <tr> untuk membuat baris dalam tabel
Itu untuk kode pembuka fan kalau mau menutupnya tinggal tambahkan tanda "/" saja setelah tanda "<" contoh: <h1> penutupnya </h1>
Admin menggunakan sublime yaaa...
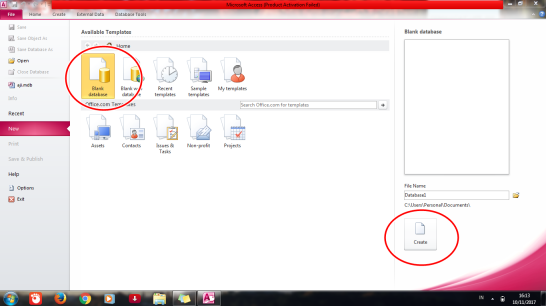
Langkah pertama untuk membuat HTML menggunakan sublime yaituk buka dulu aplikasinya. Setelah itu kamu harus save dulu ketempat yg diinginkan.
Oiya... pilih opsi html untuk "save as type" nya ya.. Ada di bawah untuk ketikan nama file kok.
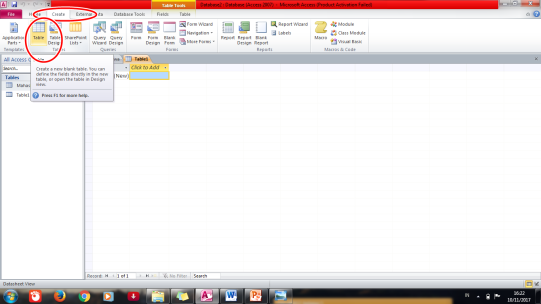
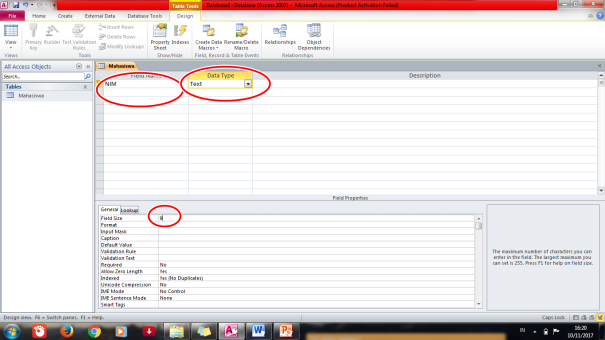
Nah setelah itu tinggal buat deh web sederhana yg ingin kamu buat... Setelah selesai... Jangan lupa di save lagi kemudian buka data HTML kamu tadi di Browser ya. Selesai deh...
Nah ini contoh yang admin buat... Dengan HTML seperti ini,
Jadinya seperti ini...
Nah sampai situ dulu ya tutorial kali ini. Semoga kamu bisa dan tutorial ini bermanfaat... Terima kasih Sahabat GIP 😁
Wassalamualaikum wr. wb.